안녕하세요!
오늘은 IT 전문 큐레이션 매거진인
<DIGITAL INSIGHT>를 소개해보려고 합니다 😌
그중에서도 2024년 10월호로 나온
Vol.275 INDUSTRY를 보여드릴게요!

디지털 인사이트 275호는 ’INDUSTRY‘라는 제목답게
디지털 산업 전반에 관한 내용들을 주로 다루고 있어요.
it업계에 종사하고 계신 분들이나,
디지털 트렌드에 관심이 많으신 분들
혹은 it업계로의 진출을 꿈꾸는 취준생분들이
특히나 흥미롭게 읽으실 것 같아용

주니어 기획자인 저도 책을 받자마자
‘UX라이팅까지 직접 해야 하는 기획자를 위한 TIP’이라는 제목에 바로 눈길이 갔답니다

생성형 AI, CX디자인과 UX디자인의 차이점,
사용자 경험 향상, UX라이팅 등
디지털 업계에서 핫한 주제부터 깊이있는 내용까지 모두 다루고 있어서 좋았어용



목차가 크게 UIUX / 마케팅 / 트렌드로 나눠져있어요
본인의 직무나 관심사에 따라 골라보기 좋은 것 같아요
저는 UIUX 챕터를 제일 재밌게 읽었답니당

Q’s Pick으로 챕터별 추천글도 있었어요!
저도 제가 가장 흥미있게 읽었던 글
2개 정도 보여드릴게요 :)
CX 디자인과 UX 디자인은 어떤 차이가 있을까?

CX 디자인은 Customer Experience로, 고객 경험 디자인을 말하며, 서비스 공급자와 고객의 관계 속에서 고객이 체험하는 총체적인 경험을 뜻합니다.
UX 디자인은 User Experience로 사용자가 서비스를 이용하면서 느끼는 전반적인 사용자 경험을 뜻합니다.
UX와 주로 함께 언급되는 User Interface, UI라는 용어도 있죠.
이 세가지를 정확히 나누어 구분할 수는 없겠지만 그 차이점을 안다면 고객에게 조금 더 나은 사용자 경험을 제공할 수 있을거라 생각합니다.
간단하게 정리하자면, UI < UX < CX로 표현할 수 있겠네요. 가장 큰 개념인 CX는 브랜드를 경험하는 전체적인 고객 여정에 집중하는 것이고, UX는 특정 서비스의 디자인 및 사용성에 중점을 두는 것입니다. UI는 UX에서 사용자가 직접적으로 마주하는 화면 디자인을 말하는 것이라 할 수 있습니다!
CX는 고객 여정의 모든 단계를 점검하는 것이기 때문에 고객 유입을 위한 마케팅, 제품 서비스의 사용 경험, 판매 프로세스, 구매 후 사후지원 등을 모두 관여하겠죠?
스타벅스로 예를 들어보겠습니다. UX가 스타벅스 모바일 앱이나, 스타벅스의 메뉴판 디자인에 집중하는 것이라면, CX는 스타벅스의 신메뉴 마케팅, 매장 접근성, 주문 용이성, 고객 응대 등에 초점을 맞추는 것입니다.
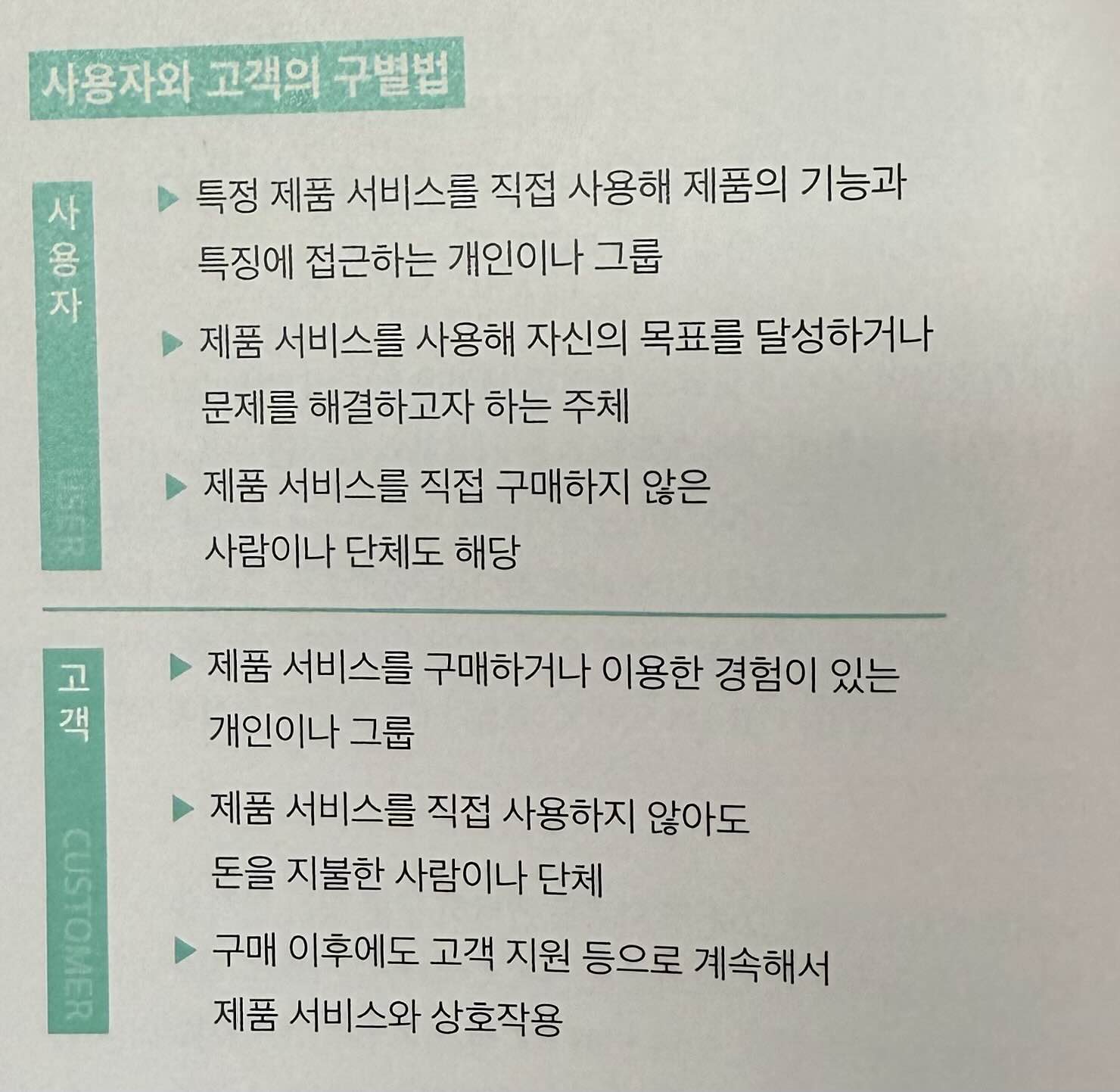
그렇다면 왜 CX는 고객(Customer), UX는 사용자(User)라고 하는걸까요? 이 대상의 차이에서도 두 디자인이 중점적으로 고려하는 부분과 그 차이가 나타납니다. UX 디자인이 서비스와 직접 상호작용하는 ‘사용자’ 경험을 고려한다면, CX 디자인은 과거 구매 이력이 있거나, 잠재적으로 서비스를 구매할 가능성이 있는 ’고객‘을 대상으로 합니다!

이렇듯, CX 디자인과 UX 디자인은 타깃과 범위, 성과측정법, 목표까지 모두 다릅니다. 그럼 이 두 디자인을 완벽하게 분리하여 볼 수 있을까요?
절대 그렇지 않습니다! 둘은 상반된 개념이라기 보다는 상호 보완적인 관계이기 때문에 보다 좋은 고객 경험을 만들기 위해서는 이 둘의 긴밀한 협업이 필요합니다!
💡 CX와 UX는 자주 쓰는 용어이지만 때론 구분하지 못하고 혼용해서 쓸 때가 많았는데 이번 기회에 개념을 다시 한번 되짚어볼 수 있어서 좋았던 글이었습니다. 저 또한 기획자로서, 좋은 사용자 경험을 제공하기 위해 CX 디자인과 UX 디자인에 더 집중해야겠습니다!
UX라이팅까지 직접 해야 하는 기획자를 위한 TIP

이 글은 현재 기획 중인 앱의 푸시 알림 멘트를 몹시 고민하던 제게 가장 눈에 들어온 글입니다.
보자마자 “이거 나잖아?”라는 생각이 들었던..ㅋㅋㅋㅋ
UX 연구실에서도, UX 라이팅에 대해 공부하고 연구했지만 막상 실무를 하니 어려운 부분이 한두가지가 아니었습니다..🥲
UX 라이팅은 최근 떠오르는 용어이지만, 카피라이팅과 혼용돼서 쓰이기도 합니다. 카피라이팅이 광고 분야에서 매출 증대, 트래픽 등 비즈니스를 목적으로 고객을 설득하는 문장을 쓴다면, UX라이팅은 사용자의 경험이 원활하게 이루어지도록 테스크를 완수하는데 도움을 주는 문장을 씁니다!
행동 유도 버튼, 푸시 알림 멘트, 팝업창의 주의 문구 등 사용자가 앱을 사용하는 데 있어서 UX 라이팅은 매우 중요한 역할을 합니다. 서비스 전반에서 직접적으로 사용자와 소통한다고도 볼 수 있습니다. 사용자가 앱을 원활하게 사용할 수 있도록 길라잡이 역할을 하고, 정확한 안내를 통해 사용자의 다음 행동을 유도해야 합니다.
저희 서비스 같은 경우에도, 푸시 알림을 통해 특정 기능의 성공과 실패를 알려야 했고 사용자가 앱에 들어와서 확인할 수 있도록 유도해야 했기 때문에 멘트에 대한 고민이 굉장히 많았습니다. 특히나 기능에 대한 오류, 실패와 같은 알림은 서비스 이탈과 밀접한 관련이 있기 때문에 더욱 중요합니다!
그렇다면 UX 라이팅을 잘하려면 어떻게 해야할까요? 제가 생각하기에는, 서비스와 기능에 대해 완벽한 이해가 있어야 하고, 사용자가 해야 할 다음 테스크를 명확히 정해야 합니다. 또한 문장을 간결하고 정확하게 쓰는 것, 서비스 전반에서 동일한 어투를 쓰는 것이 좋습니다. 디지털 인사이트의 글에서는 국립국어원 홈페이지 적극 활용하기, 메시지 전략을 설정하고 내부 규칙 만들기, 케이스 스터디하기 등의 팁이 있었습니다! 저는 케이스 스터디로 토스, 배민을 자주 참고했으며 특히 토스의 UX 라이팅 테크 블로그를 열심히 읽었던 기억이 있습니다 :)
💡UX 라이팅을 직접 하는 기획자로서 재밌게 읽은 글이었습니다! UX 라이팅에 대한 개념과 더 자세한 Tip이 담겨 있으면 좋았을 것 같다는 아쉬움이 있네요.

제가 소개한 글 외에도, it 업계의 다양한 소식을 접할 수 있는 책이었던 디지털 인사이트 275호!
it 업계의 최신 소식과 양질의 아티클, 분야별 지식 등 읽을 거리가 많고 유익해서 다음 호가 나온다면 또 읽어보고 싶어용!!
기획자, 개발자, 디자이너, 마케터 등 it 업계 종사자라면 꼭 읽어보시길 추천드려용 🤓🖤
⬇️ 디지털 인사이트 소식 더보기
https://www.instagram.com/di_today?igsh=MXJ5a3J4bThuMmdjbQ==
⬇️ 구매 링크
https://smartstore.naver.com/websmedia/products/9874374352
✨ tip. 정기 구독도 있어요 🤭
본 포스팅은 디지털인사이트로부터 책을 지원받아, 필자의 주관적인 견해로 작성되었습니다.
#디지털인사이트 #서평
'IT' 카테고리의 다른 글
| 주니어 기획자의 기능명세서 작성기 (2) | 2024.11.04 |
|---|